 Osobní blog
Osobní blog
Soukromý, neprofesní mikroblog.
Článek č. 304
Naposledy upraveno 17. 11. 2024 16:53
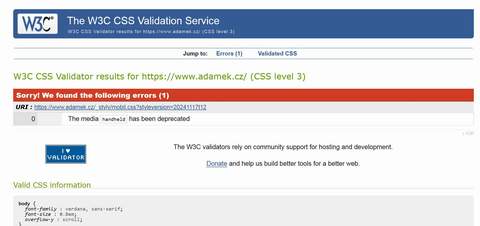
CSS code with fallback for old devices causes an error in validator
CSS validator does not understand it is fallback for old devices only, harmless for new devices.
CSS validator does not understand I am not betting on that old way how to link a mobile style.
CSS validator does not understand it is second, alternative, parallel way of link; I use modern way of link above, as primary solution.
---
I want to have CSS code of my website compatible also with old devices and its old web browsers, as far it is possible or easy.
I have code for modern devices in modern standards, taking advantages of modern coding (CSS3), but I do not want to throw users of old devices unter the bus as far it is easy for me.
The topic is responsibility. Accessibility for small screen, in particular for narrow screen. As mobile devices have (mobile phones, smartphones, PDAs, MDAs, EDAs, etc.).
It used to be identified as "handheld" media formerly.
It is identified by screen width in responsive/relative "em" unit today, but it does not work for old devices.
So, I use both ways parallelly.
I identify modern mobile devices (or weak-eyed users with extreme zoom) via @media and width in em unit via CSS3, primarily.
But old device (old web browser) can not work with such definition.
So I have also link to mobile style for narrow screen also via handheld media, as information for old devices that css code is what that device needs.
But... CSS validator sees "handheld" and tells that I have an error in my code.
Authors of validator obviously think I am betting on that handheld definition (it would be really an error today). They had no idea that someone can use that media handheld link only as parallel way, as fallback for old device only.
So, I am in unpleasant situation:
Either I will have good code
with public shame I have an error in my code,
or I will have bad code
with public acclaim I have good code.
Not a single one of that option is acceptable for me.
I want to have good code (with fallback for old devices, not throwing them under the bus without good reason)
and I want to have green "no errors" result of validator.
I have there a special pseudocomments in code to cover that part of code for validator already for years
(to pretend that code is commented),
but it stopped to work.
Validator started to see through that cover.
So, I wrote an message to runner of CSS validator:
---
Parallel solution for elder devices (fallback), harmless for new devices, is interpreted as an error
– media handheld as alternative (2nd) way to link mobile CSS
Hallo,
I have normal modern CSS3 and its linking from HTML via @media at my website.
E.g. like ' media="screen and (min-height: 33em) and (min-width: 65.5em)" ' and so on.
It is OK with modern standards, it is OK for modern devices / bowsers.
But I have also fallback for old mobile phones and PDAs, which do not interpret CSS3,
but they tell me "I am handheld, give me mobile CSS".
I do that for them.
But I am penalised for it by red error in CSS validator:
"The media handheld has been deprecated"
But it is not any error.
Modern device will not tell "I am handheld", so it is not his problem. Not his media, not his problem. I am not pushing him he is handheld.
I have CSS3 @media for it.
Please do something with it...
I am in very unpleasant situation:
- I will have either good code (with fallback for old devices) with red error as public shame I am bad coder,
- or I will have bad code (will not work at old devices) with green screen as public praise I am good coder.
It is quite bad.
I have JS cdata and comment escaping around that handheld link, but validator goes through it to give me shame for my fallback:
<script type="text/javascript">
/* Yes, I know that handheld is deprecated. But I want to offer mobile styles also for old device, which does not understand CSS3 and just reports to me it is handheld. I believe that line is not problem for new browsers. Not their media, not their problem. */
/* <![CDATA[ */
</script>
<link rel="stylesheet" type="text/css" href="/_styly/mobil.css?styleversion=20241117t12" media="handheld" /> <!--Pro starsi mobily a PDA nepodporujici CSS3 volbu | For elder mobile phones and PDAs which do not support CSS3 choice -->
<script type="text/javascript">
/* ]]> */
</script>
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="/_styly/ie.css" media="all" />
<![endif]-->
<!--[if IEMobile]>
<link rel="stylesheet" type="text/css" href="/_styly/mobil.css?styleversion=20241117t12" media="all" />
<![endif]-->
I understand you want to notify webmasters who have ONLY handheld link to mobile css, that it does not work for modern devices.
But I have it as second way for old devices; having also modern way (@media) above.
Regards
Martin Adámek
---
PS
This situation is at website with long history, where mobile CSS was (and mostly still is) in separate CSS file.
It is connected via @media now; and there is no good reason to unlink it for old definition handheld.
Another situation is at new websites (web apps), where I use one common CSS file for layout, for all sizes of screen (font, zoom), using @media inside of CSS file.
I define it in such way to it still would be at least acceptable at old devices (old device will ignore definition with media, which it can not understand; so I use @media as special definition for big screen in places where there is a difference in layout for various devices).
And even old PCs have smaller screens, so it works.
I try to do website for everyone. For users of every devices.
Old, new, young, small, big, healthy, ill (weak eyed; without mouse; blind; ...), etc.
---
Ad screenshot:
CSS validator presents that "error" as an error at css file, but there is not single word "handheld" in that CSS file.
The media=handheld is one of cca three ways how this CSS file is linked from HTML.
It is what CSS validator does not like, although it tells that it is in another place.
Související odkazy
Líbil se Vám článek?
Zpětná vazba – hlasování
Hlasy se na serveru připočítají k počitadlům pro tento článek, např. kolikrát tento článek někoho pobavil a kolikrát tento článek někomu pomohl.
Neukládají se jednotlivá hlasování (vzájemná kombinace hlasů, datum, čas, ani jiné údaje).
Proto nemá smysl odesílat prázdný hlas, nemělo by se co k čemu přičíst.
Ve Vašem prohlížeči nebude uložena žádná informace (cookies) o tom, že už jste hlasovali.
- Ve Vašem prohlížeči tedy nebude vidět, jak jste hlasovali.
- Kdykoliv budete moci hlasovat znovu, pokud Vám článek opakovaně pomůže (pobaví Vás, potěší, …).
- Pokud Vás právě u jednoho počítače sedí více, mohou postupně hlasovat další lidé.
Počítám člověkohlasy, nikoliv lidi.
Tedy kolikrát článek někomu pomohl,
nikoliv kolika lidem pomohl.
Třikrát potěšeného jednoho čtenáře počítám stejně jako tři různé jednou potěšené čtenáře.
Každý má do budoucna neomezený počet hlasů.
Když zapomenete, že jste pro tento článek už hlasovali, nevadí – když Vám někdy v budoucnu bude např. užitečný znovu, tak mu znovu pošlete hlas, že Vám byl užitečný.
Štítky, labels, kategorie, témata, tagy, hashtagy
(ve vývoji)#historical-technology #science-technology #electro-ict
 Martin Adámek
Martin Adámek


 unikátní obsah této stránky
unikátní obsah této stránky 


 Tyto stránky jsou pravidelně archivovány Národní knihovnou ČR pro svou kulturní, vzdělávací, vědeckou, výzkumnou nebo jinou informační hodnotu za účelem dokumentace autentického vzorku českého webu. Jsou součástí kolekce českých webových stránek, které NK ČR hodlá dlouhodobě uchovávat a zpřístupňovat pro budoucí generace. Jejich záznam je součástí České národní bibliografie a katalogu NK ČR.
Tyto stránky jsou pravidelně archivovány Národní knihovnou ČR pro svou kulturní, vzdělávací, vědeckou, výzkumnou nebo jinou informační hodnotu za účelem dokumentace autentického vzorku českého webu. Jsou součástí kolekce českých webových stránek, které NK ČR hodlá dlouhodobě uchovávat a zpřístupňovat pro budoucí generace. Jejich záznam je součástí České národní bibliografie a katalogu NK ČR.  Skrýt nástroje
Skrýt nástroje